mmt - ASP.NET Core api CORS
Browsers staan om veiligheidsredenen geen cross-origin communicatie toe. Dit betekent dat als een ASP.NET Core-web-API in één web-app (bijvoorbeeld de mmt-react webapp) wordt aangeroepen door JavaScript-code die wordt uitgevoerd als onderdeel van een andere web-app (bijvoorbeeld de mmt-api), de communicatiepoging mislukt. Je kan dit standaardgedrag echter wijzigen door de API-applicatie anders te configuren. Hoe je dat doet zien we in dit hoofdstuk.
Als je niet weet wat CORS is, raad ik je aan naar de MDN web docs te gaan om vertrouwd te raken met de basis.
Stappenplan
- De mmt-react app
- Open de programmeren5/mmt-react folder in Visual Code.
- Voeg in de map mmt-react/js een bestand toe met de naam helpers.js, met daarin de code om een post te versturen met behulp van
fetch:// Example POST method implementation // source: https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch async function postData(url = '', data = {}) { // Default options are marked with * const response = await fetch(url, { method: 'POST', // *GET, POST, PUT, DELETE, etc. mode: 'cors', // no-cors, *cors, same-origin cache: 'no-cache', // *default, no-cache, reload, force-cache, only-if-cached credentials: 'omit', // include, *same-origin, omit headers: { 'Content-Type': 'application/json' // 'Content-Type': 'application/x-www-form-urlencoded', }, redirect: 'follow', // manual, *follow, error referrerPolicy: 'no-referrer', // no-referrer, *no-referrer-when-downgrade, origin, origin-when-cross-origin, same-origin, strict-origin, strict-origin-when-cross-origin, unsafe-url body: JSON.stringify(data) // body data type must match "Content-Type" header }); return response.json(); // parses JSON response into native JavaScript objects } - Maak in de root een bestand met de naam fetch-post.html. Hier leren we werken met fetch om data vanuit de mmt-react app te versturen naar de mmt-api die we in ASP.NET core (mmt - ASP.NET Core api CORS) gemaakt hebben. Je importeert het helpers.js bestand, je declareert in initialiseert een js object met de data die je gaat vursturen en je roept de
postDatamethode op. Je geeft de url mee waarmee je de post methode van de MmtLikeController wilt laten uitvoeren:<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Voorbeeld van hoe je fetch post gebruikt</title> <script src="js/helpers.js"></script> <script> let item = { Key: "120", Name: "Een", Likes: 1 }; postData('http://localhost:58013/MmtLike', item) .then(data => { console.log(data); // JSON data parsed by `response.json()` call }); </script> </head> <body> </body> </html>
- MmtApi webservice
- We moeten CORS activeren
- Ga naar het API-project en open de
Startup-klasse. Voeg de volgende code toe aan de methodeConfigureServices:public void ConfigureServices(IServiceCollection services) { services.AddCors(options => { options.AddDefaultPolicy( builder => { builder .AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader(); }); }); services.AddControllers(); services.AddDbContext<MmtContext>(options => options.UseMySql(Configuration.GetConnectionString("Mmt"))); } - CORS-beleid gebruiken
Nu zullen we het framework vertellen om het default cors-beleid te gebruiken. Ga hiervoor naar de methode
Configureen voe de code in het groen toe:public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseCors(); app.UseRouting(); // app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); } - Start de webservice door op het groene pijltje bovenaan in Visual Studio te klikken (selecter de IIS Express webserver). De webserver wordt geactiveerd:

mmt api webservice is actief
- De fetch-post.html pagina in de browser laden
- ga naar Visual Code
- ga naar de map mmt-react
- open te terminal en typ:
php -S localhost:63343
- open de browser en typ de volgende url in:
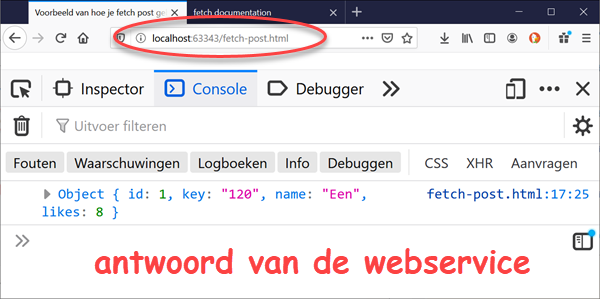
http://localhost:63343/fetch-post.html - Vooraal op enter te drukken open je de Developer tools (F12):

call vanuit client app naar webservice en antwoord van de server
- Tips voor debuggen van een web api
2020-05-15 13:02:58